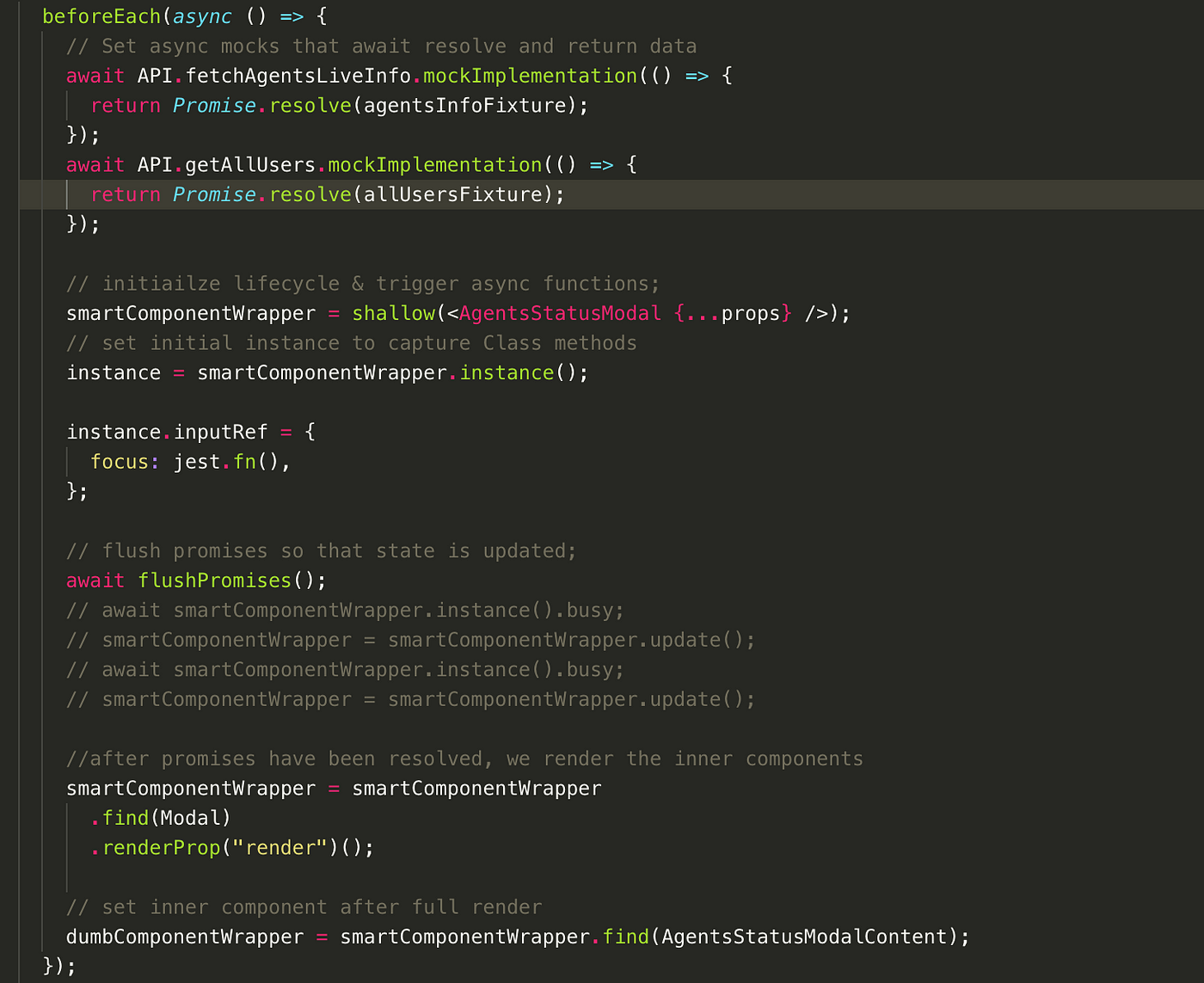
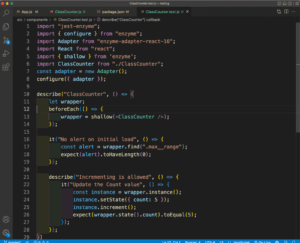
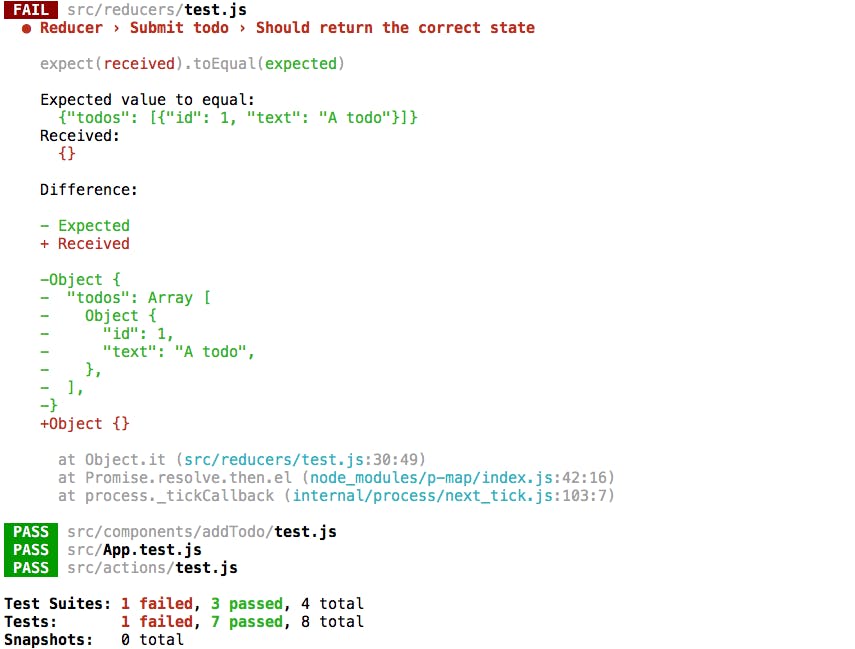
wrapper.find(Component).instance().setState(STATE) sets state, doesn't update render · Issue #2093 · enzymejs/enzyme · GitHub

Enzymes | Specifications and Criteria for Biochemical Compounds: Third Edition | The National Academies Press

reactjs - How to test React state after calling a component method that updates state - using Enzyme - Stack Overflow

javascript - React & Jest, how to test changing state and checking for another component - Stack Overflow

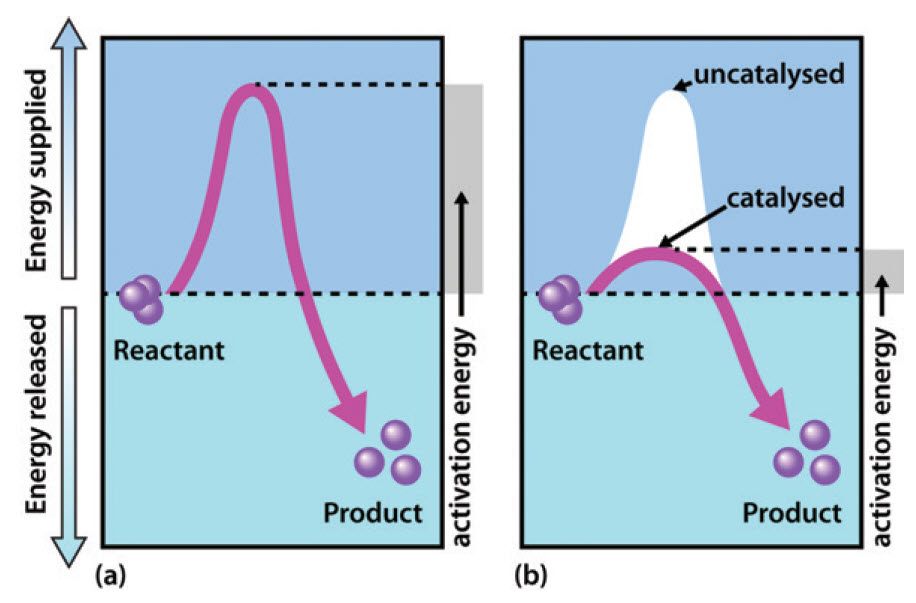
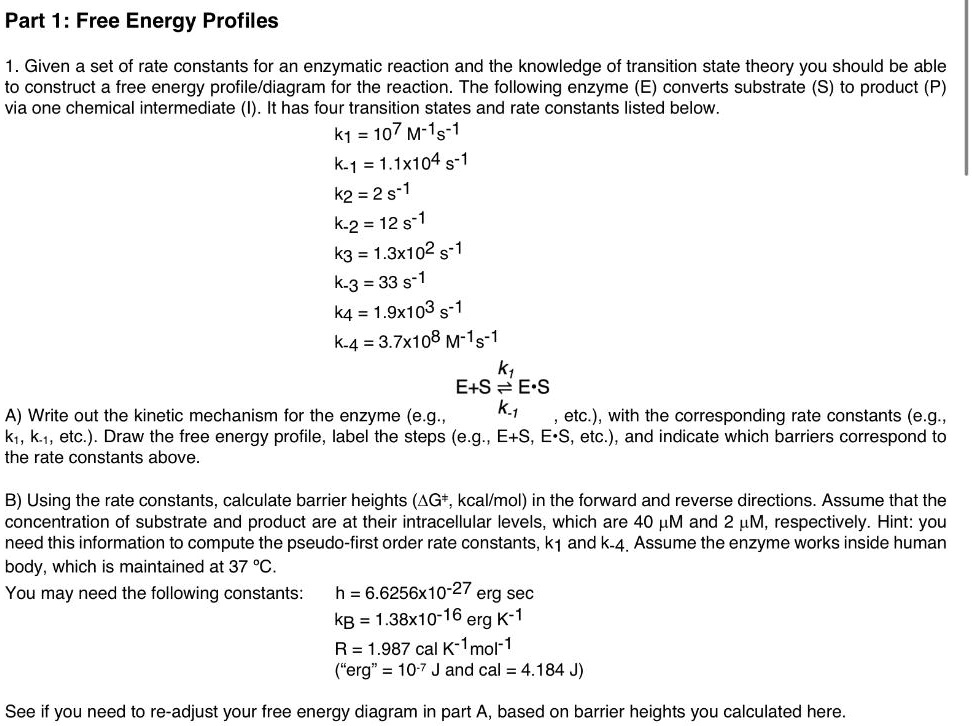
SOLVED: Part 1: Free Energy Profiles 1. Given a set of rate constants for an enzymatic reaction and the knowledge of transition state theory you should be able to construct a free

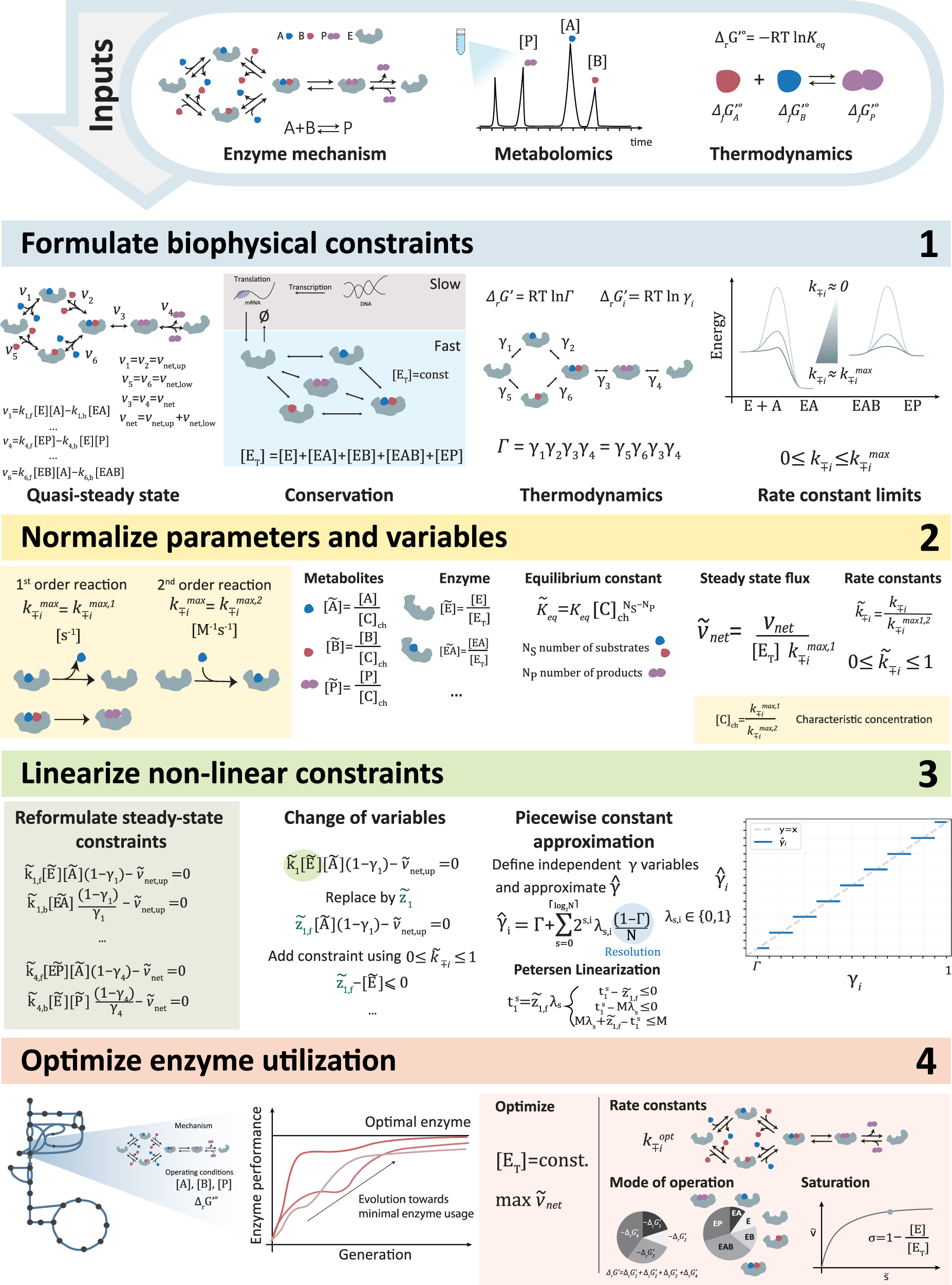
Optimal enzyme utilization suggests that concentrations and thermodynamics determine binding mechanisms and enzyme saturations | Nature Communications

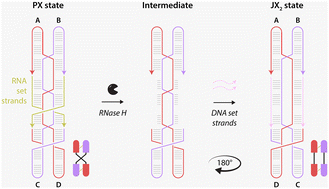
A DNA rotary nanodevice operated by enzyme-initiated strand resetting - Chemical Communications (RSC Publishing)